C#でプログラムを始めてみる連載の2回目です。前回の記事はコチラです。
開発環境を確認する
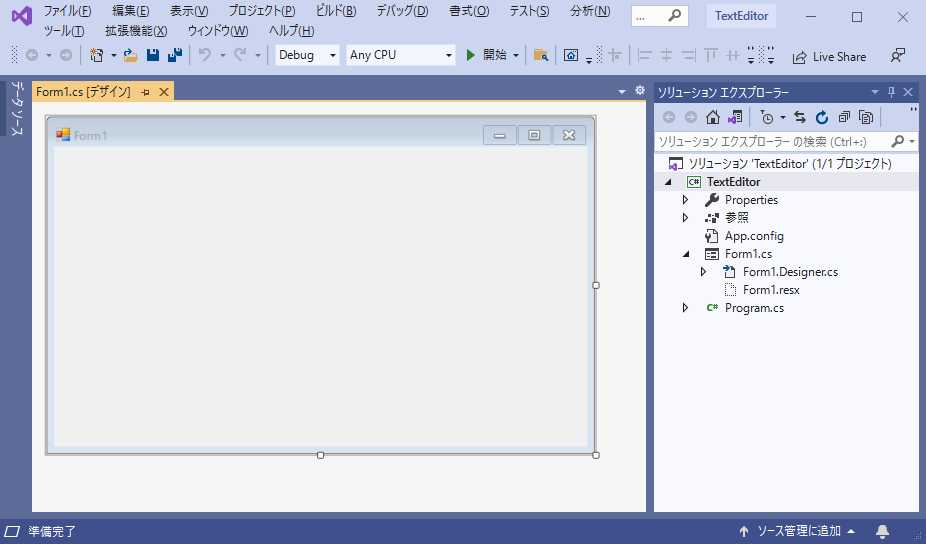
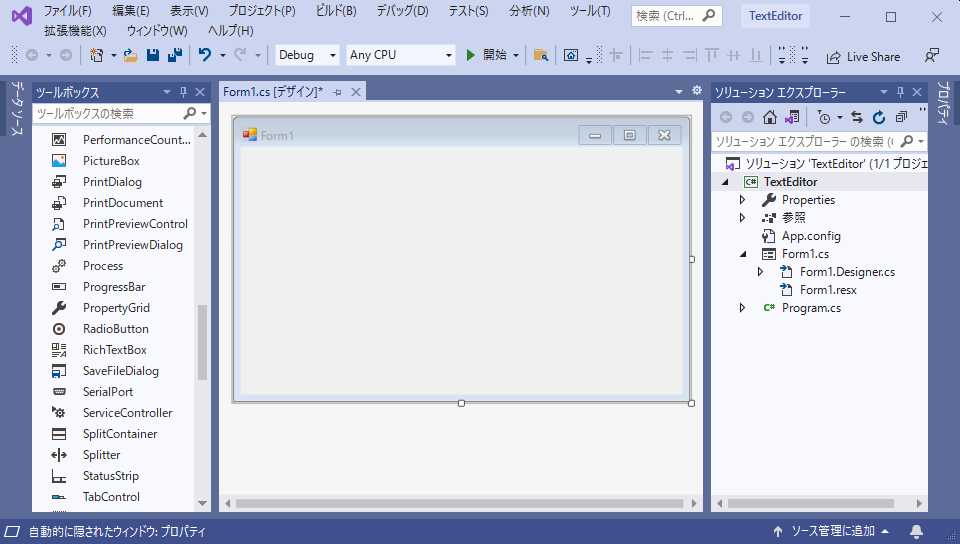
前回はC#の開発環境であるVisual Studioをダウンロード、インストールしてみました。また、Windowsフォーム アプリケーションを選択して新しいプロジェクトを作成しました。今、皆さんの前には以下のような画面が表示されていると思います。今回はこの画面について説明していきたいと思います。

Visual StudioのIDE画面
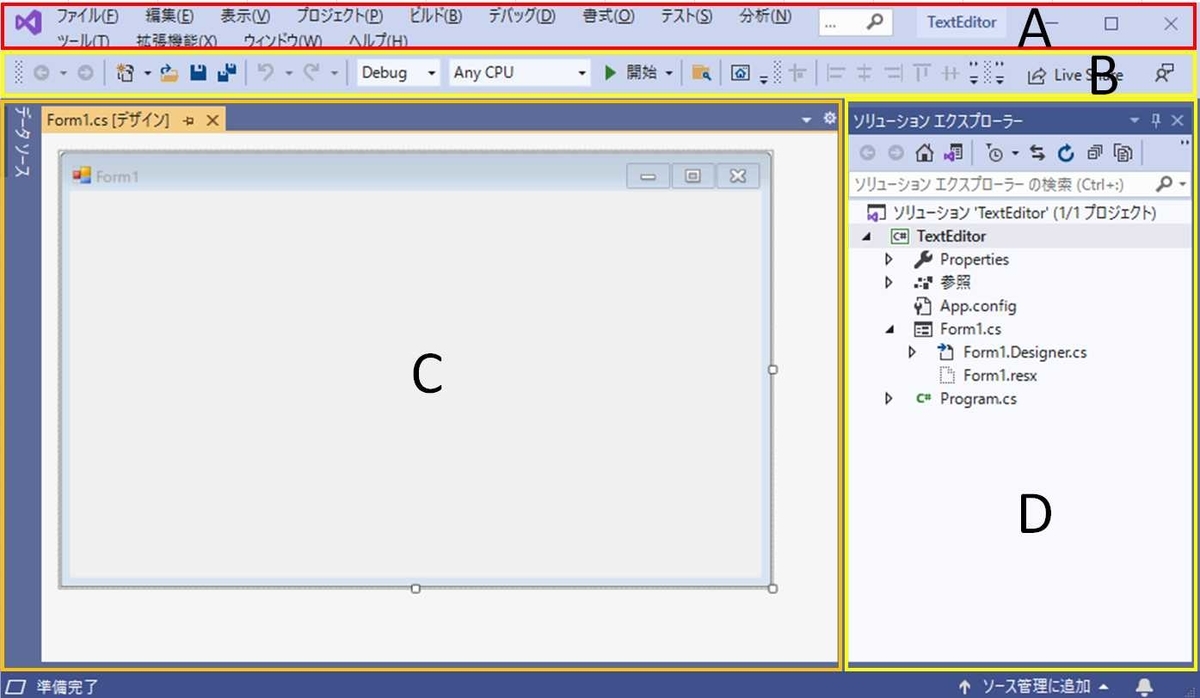
それでは画面の説明です。画面は以下の様に分かれています。

- メニューバー(A)
大概のWindowsアプリケーションにあるように、Visual Studioにもメニューバーがあります。殆んどの操作はここから可能です。
- ツールバー(B)
メニューバーの下にあるツールバーは、開発時に使用する項目が揃っています。デバッグ、コンパイル時の操作はここを通して行うことが多いです。
- Windowsフォームデザイナー(C)
今回開発するツールはWindowsフォーム アプリケーションですので、Windowsフォームを編集する画面があります。この画面を使ってWindowsフォームの編集をします。
- ソリューションエクスプローラー(D)
前回で新しいプロジェクトを作成しましたが、プロジェクト自体は複数のファイルとフォルダーで構成されています。ツールの開発は、これらを編集することで進めていきます。ソリューションエクスプローラーでは、ファイルやフォルダーの編集や新規作成ができます。
他に準備しておきたいもの
上記以外にも準備しておきたいものがあります。
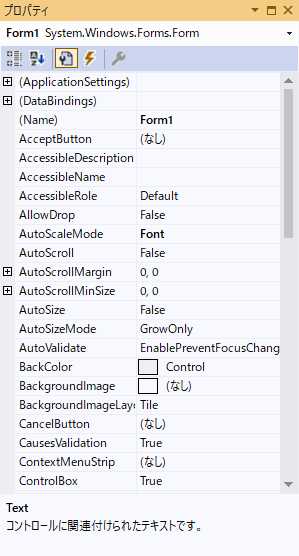
- プロパティウィンドウ

今回開発するテキストエディターは、Windowsフォームを始めとしたあらかじめ準備されたオブジェクトを使用します。 これらのオブジェクトを使用する際に色々な設定をする必要が発生します。個々のオブジェクトの設定にはプロパティウィンドウを使用します。
プロパティウィンドウは初期状態では表示されないことがあります。メニューバーの表示⇒プロパティウィンドウを選択(もしくはF4キー)で表示されます。表示状態は設定によっていろいろですが、'自動的に隠す'状態にしておくといいと思います。

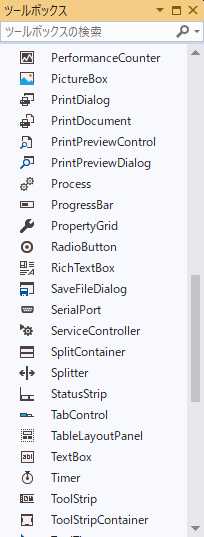
Windowsフォーム アプリケーションでは、作成したWindowsフォーム上には色々なコントロール(テキストボックスやボタンなど)を配置することになります。ツールボックスはWindowsフォーム上に配置するオブジェクトの一覧を表示します。ここから選択したオブジェクトをWindowsフォームに配置、設定することでツールの設計を進めていきます。
ツールボックスも初期状態では表示されないことがあります。メニューバーの表示⇒ツールボックスを選択(もしくはCtrl+Alt+X)で表示されます。IDEの左側に表示させるといいと思います。
これで以下のような表示になったと思います。

それでは実行してみましょう
いきなりで恐縮なんですが、プロジェクトを実行してみましょう。メニューバーのデバッグ⇒デバッグの開始を選択もしくはF5キーで実行されます。すると・・・

空っぽのWindowフォームが表示されました。サイズも変えられますし、最大化、最小化、クローズもできる普通のWindowフォームです。これをひな型にしてツールを開発します。
次回からツール開発!!
いかがでしょうか?これで準備はひととおり整いました。次回からツール開発に着手しようと思います。お楽しみに!! hirocom777.hatenadiary.org