C#でプログラムを始めてみる連載の3回目です。前回の記事はコチラです。
ツールのひな形を作る
前回はC#の開発環境であるVisual StudioのIDE画面についてご紹介しました。また、この時点でなにもない空っぽのWindowsフォーム(以下、フォーム)ができていることも確認しました。今回はこのフォームをもとにツールのひな形を作ってみましょう。

どんなツールを作るのか
今回作るツールはテキストエディターです。テキストエディターはどんなツールでしょうか?立ち上げるとテキストを入力するボックスがフォーム上に現れて文字の入力、編集ができる。テキストファイルを開いて表示したり、編集結果を保存できたりする。こんな感じだと思います。現状のフォームは開いたり閉じたりはできますが、テキスト入力用のボックスはありません。まずはこれを配置しなければいけませんね。
部品を配置する
実を言うとVisual Studioにはテキスト入力ができるようになる部品が用意されています。この部品を選択、使用するには、前回ご紹介したツールボックスを使います。IDE画面の右側に配置されていますよね。いろいろな英語が並んでいますが、この中から'TextBox'を選んでください。次に、フォーム上にカーソルを移してフォーム内に、配置したい場所をクリックして選択してみてください。
以下のような画面になりました。

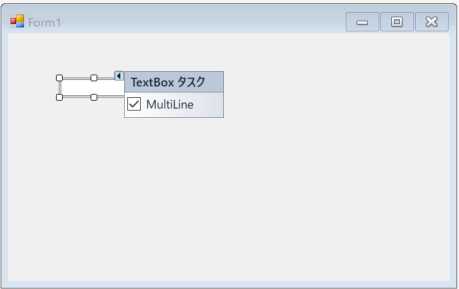
細長くて白い四角がTextBox(以下、テキストボックス)です。サイズを調整したいのですが、このままでは幅をかえることしかできません。右上の右向き三角をクリックするとメニューが現れますので'MultiLine'にチェックを入れましょう。

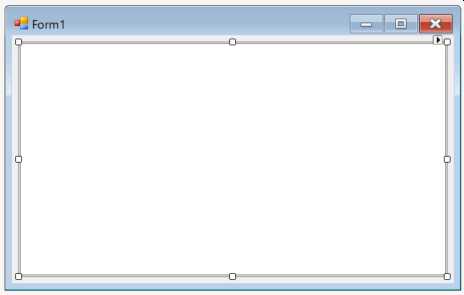
これで高さも調整できるようになりました。フォーム内いっぱいに広がるように大きさを変えます。

プロパティウィンドウの使い方
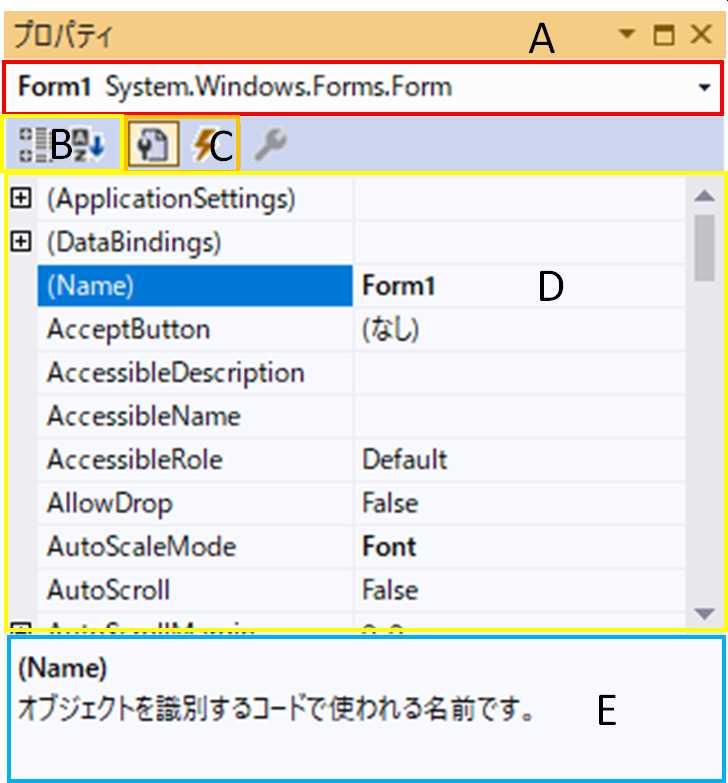
今の所このツールを構成しているのはフォームとテキストボックス。まずはこの2つの設定をしていきましょう。設定には前回ご紹介したプロパティウィンドウを使います。プロパティウィンドウは以下の構成になっています。

- 対象となるコントロール(A)
プロパティを表示しているコントロール名です。ドロップダウンで選択する事もできます。
- 表示順の指定(B)
プロパティウィンドウには、選択されたコントロールのプロパティ一覧が表示されるのですが、その表示順を指定できます。左が項目別。右がアルファベット順です。
- プロパティとイベントの切り替え(C)
プロパティウィンドウには、選択されたコントロールのイベント一覧についても表示ができます。左がプロパティ。右がイベントです。イベントについては別途ご紹介したいと思います。ひとまずプロパティを選択しておいてください。
- プロパティ(イベント)一覧(D)
選択されたコントロールのプロパティ一覧が表示されます。左がプロパティ名、右が設定されている値です。左側でプロパティを選択して、右側の値を設定します。
- プロパティの説明(E)
選択されたプロパティの説明が表示されます。
プロパティで名前と表示を設定
まずは、フォーム、テキストボックスの名前と表示を設定をしましょう。
- フォーム
フォームを選択してプロパティウィンドウを表示します。まずフォーム自体の名前ですがForm1となっているので管理しやすいように名前を変更しましょう。プロパティ(Name)を選択して、ここでは'frmMain'とします。
![]()
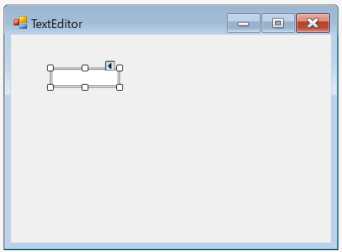
また、フォーム左上の表示もForm1となっています。通常この表示はツール名を表示するので、ここも変更しましょう。プロパティTextを選択して'TextEditor'と設定します。
![]()
- テキストボックス
続いてテキストボックスです。テキストボックスを選択すると、プロパティウィンドウの内容もテキストボックスに切り替わります。テキストボックスの名前もフォーム同様に変更します。プロパティ(Name)を選択して、'txtMain'としましょう。
![]()
この状態で一度実行してみましょう。F5キーを押してみます。

文字が入力できそうなフォームが立ち上がりました。文字の入力、編集もできるじゃないですか!! ひょっとしてテキストエディターはもう完成しているんじゃないですか?
まだ手を加える必要
いやいや、いくらなんでも早すぎです。大体、まだプログラムらしいコードなんか書いていません。テキストファイルの読み込みも保存もできない。それに、フォームのサイズを変えるとほら、テキストボックスのサイズは変更されないでバランスがおかしくなってしまいます。

普通のツールみたいにフォームのサイズの変更にあわせてサイズを変更したいです。手を加えなければならないところはたくさんありますね。
次回は表示の調整
かなり形になってきました。次回はもう少し表示を調整していこうと思います。お楽しみに!!