皆さんこんにちは、HiroCom777です。僕は普段ExcelとVBAで仕事に使うツール類を作っています。便利なんですが、本格的なアプリケーションを作るのは無理がありますね。少しだけVisual Basic(VB.Net)を使ったことはあるんですが、使いこなしているというにはほど遠い。おまけに去年、MicrosoftはVB.Netの開発を終了することを発表しました。(サポートは継続)

そうこうしているうちに、職場ではC#を推す気配が・・・。と言う訳で、僕もC#を学習してみようと思い立ちました。ざっくり言っちゃうと、C#もVB.Netと同じVisual Studioで開発ができるプログラミング言語。聞くところによるとVB.Netでできることは、大概C#でできるらしいです。
むしろC#の方ができることが多いみたいですね。これは勉強しがいがあるというものです。興味のある方、どうぞ付き合いください。(この連載ではC#は’Microsoft Visual C Sharp’を指します)
そもそもC#とは
上ではざっくり説明しましたが、そもそもC#って何なんでしょ。以下にまとめてみました。
- C# C,C++,Java等の影響を受けて開発されたプログラミング言語。Microsoftが開発した開発、実行環境であるMicrosoft .NET Framework(.NET Framework)による開発ができる。(VB.Netでもできます)最初のバージョンは2002年にリリースされる。以後、.NET Frameworkのバージョンアップとともに改定されて現在のバージョンは9.0(2021年2月現在) Windowsフォーム アプリケーションの他、Microsoft Officeアドイン、Webアプリケーション、Android/iOS向けアプリケーション等の開発が可能。
こっちの説明も簡単ですが、今のところこれで十分でしょう。
開発環境を整える
Visual Studioのインストール
まずは、開発環境を整えます。僕の環境はWindows 10 Homeエディション。メモリは8GBです。C#を使用できるようにするには、以下のサイトからVisual Studioをダウンロード、インストールする必要があります。C#の開発はVisual Studio上で行うのが基本です。
Visual Studio のインストール | Microsoft Docs
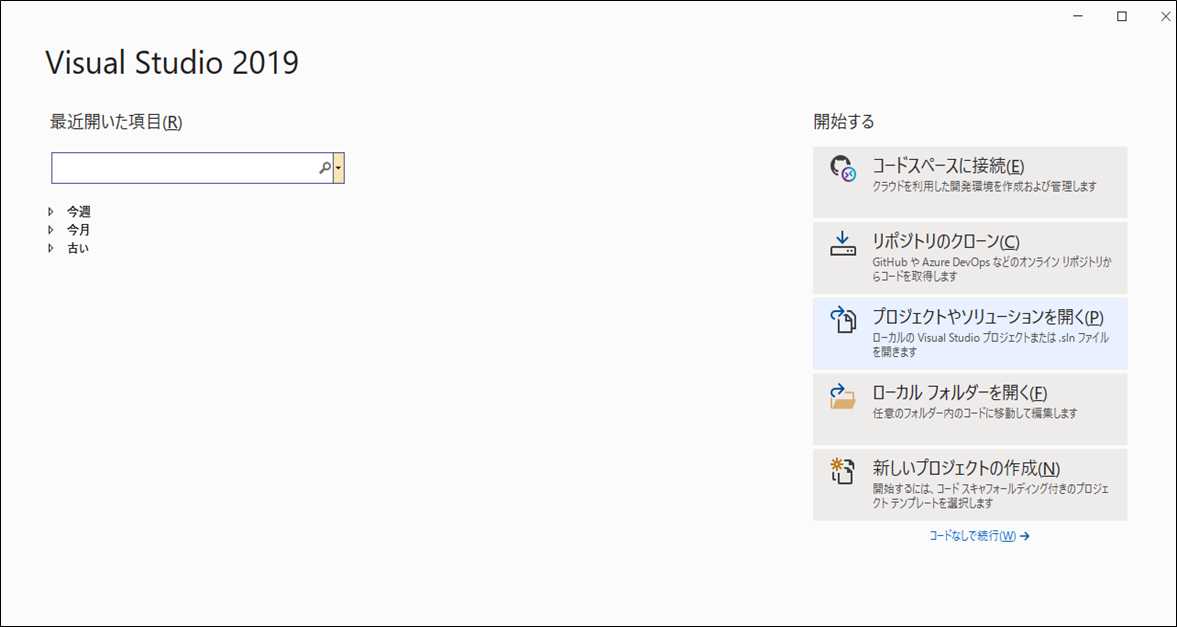
インストールが完了してVisual Studioが起動すると、起動画面の後に以下が表示されると思います。

新しいプロジェクトを作る
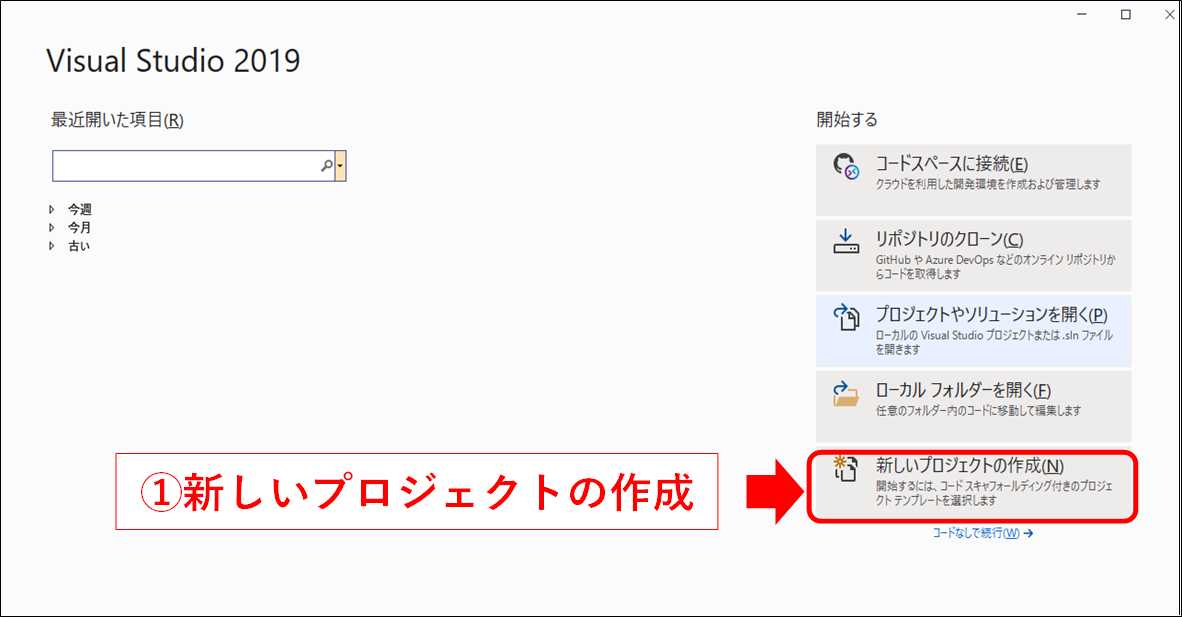
手始めに、簡単なツールを作りながら学んでいきましょう。シンプルなテキストエディターを作ってみたいと思います。Visual Studioではプロジェクトを1つの単位として、アプリケーションを開発します。新しいプロジェクトの作成を選択して次の’画面に移ります(①)。

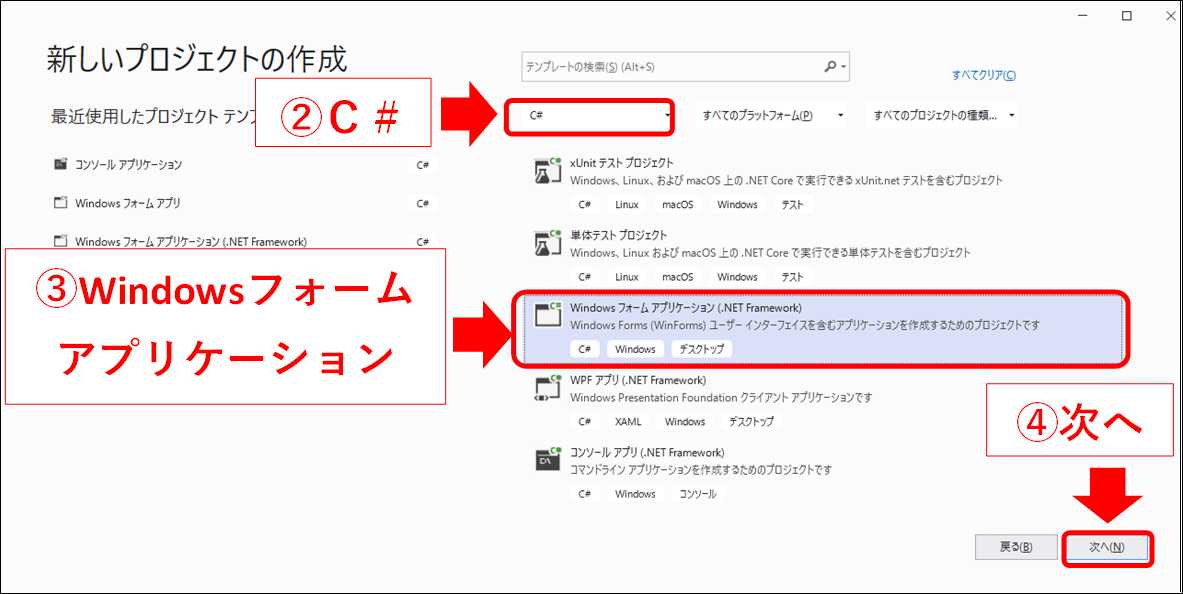
新しいプロジェクトの作成画面に移ったら、開発言語を選択します。Visual StudioではC#以外にもVisual Basic,C++他数種類の言語が指定できますが、ここは勿論C#を選択します(②)。次に開発するアプリケーションの種類の選択です。今回開発するのはテキストエディターですから、Windowsフォーム アプリケーション(.NET Framework)を選択します(③)。選択が完了したら、右下の次へのボタンを押してください(④)。
 次の画面には、’新しいプロジェクトを構成します’とあります。まずプロジェクト名を指定しましょう。今回は’TextEditor’とします(⑤)。2つ下のソリューション名も同じように変わったと思います。次にプロジェクトを保存する場所を選択します(⑥)。終わったら右下の作成ボタンを押しましょう(⑦)。
次の画面には、’新しいプロジェクトを構成します’とあります。まずプロジェクト名を指定しましょう。今回は’TextEditor’とします(⑤)。2つ下のソリューション名も同じように変わったと思います。次にプロジェクトを保存する場所を選択します(⑥)。終わったら右下の作成ボタンを押しましょう(⑦)。

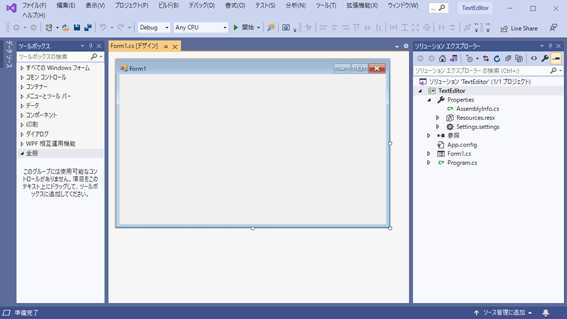
何やら複雑な画面が登場しました。

次回はIDE画面とプロジェクトの説明
いかがですか?これで開発する環境はひととおり揃いました。ただ、表示されているIDE画面はかなり複雑ですね。次回はVisual StudioのIDE画面と作成したプロジェクトの構成について説明していきたいと思います。お楽しみに!! hirocom777.hatenadiary.org